Poprawne tworzenie opisów alternatywnych.
Pojęcie "poprawności" opisu alternatywnego może zawsze podlegać krytyce. Autorzy niniejszego Poradnika mają tego świadomość i starali się, przygotowując go, przedstawić ten temat jak najbardziej ogólnie, kładąc w tej jego części nacisk bardziej na ogólne zasady niż na szczegóły.
Uwagi ogólne, ale ważne dla zrozumienia całości.
Wbrew temu, co mogłoby się wydawać wielu osobom znającym jedynie pobieżnie tematykę dostępności treści dla osób niepełnosprawnych, tworzenie opisów alternatywnych nie jest sprawą prostą. Sytuacja elementów graficznych na stronach internetowych jest tego dowodem: o ile ciągu ostatnich lat ogólna dostępność polskich serwisów internetowych wyraźnie wzrasta, o tyle jakość opisów alternatywnych dla publikowanych w Internecie grafik wciąż pozostaje na żenująco niskim poziomie. Wynika to zapewne z faktu, że o ile część kwestii dostępności stron internetowych można rozwiązać odpowiednimi działaniami natury czysto technicznej, czysto mechanicznymi zmianami w kodzie HTML, o tyle redakcja poprawnego opisu alternatywnego w o wiele większym stopniu związana jest z merytoryczną refleksją abstrahującą prawie całkowicie od spraw technicznych.
Dodatkowo utworzony opis alternatywny w zasadzie ZAWSZE może być przedmiotem krytyki, bo jest wynikiem refleksji konkretnego człowieka w konkretnej sytuacji, a to najczęściej prowadzi do powstawania dzieł naznaczonych subiektywizmem. Byłoby być może inaczej, gdyby komputery potrafiły samodzielnie i całkowicie obiektywnie analizować zawartość elementów graficznych, ale dopóki nie ma powszechnie dostępnej tak rozwiniętej sztucznej inteligencji musimy zdać się na inteligencję i pomysłowość redaktorów treści i webmasterów.
Fundamenty.
Alternatywa tekstowa stosowana jest we wszystkich sytuacjach, w których mamy do czynienia z elementami wizualnymi, niedostępnymi dla osób nie korzystających ze zmysłu wzroku. Alternatywa tekstowa dotyczy nie tylko grafik, ale wszystkich elementów, w których COŚ jest WIDOCZNE i tylko sam ten widok wystarcza, by przekazać odpowiednią informację osobie korzystającej ze zmysłu wzroku czy słuchu. Są to więc również filmy, nagrania dźwiękowe, ale też niektóre elementy pojawiające się na stronach takie jak pola formularzy czy ramki, w których wyświetlane są elementy zewnętrznych stron internetowych.
Niniejszy poradnik ograniczy się jedynie do spraw związanych z obrazami, głównie zdjęciami. Język HTML nakłada na webmastera obowiązek przypisania opisu alternatywnego do każdego elementu graficznego zawartego w znaczniku <img> dopuszczając, by w pewnych sytuacjach opis ten był pusty, to znaczy nie zawierał żadnego tekstu.
Opis alternatywny jest odczytywany przez programy wspierające osoby niewidome. W przypadku jego braku programy te stosują "strategie domyślne", informując użytkownika o obecności elementu graficznego i odczytując (na przykład) nazwę pliku zawierającego obraz czy adres internetowy, z którego obraz został pobrany.
Opis alternatywny pokazuje się na ekranie w sytuacji, gdy sam obraz z jakichś względów nie może zostać wyświetlony.
Opisy alternatywne są odczytywane przez programy indeksujące strony internetowe (takie jak Google) dzięki czemu obraz może być później łatwiej odnaleziony.
Opis alternatywny może pojawić się na stronie w dwóch formach - jako zawartość atrybutu "alt" wewnątrz znacznika HTML <img>, jak również może to być tekst na stronie znajdujący się w bezpośredniej bliskości obrazu, w każdym razie w taki sposób, że nie ma żadnych wątpliwości do czego się odnosi. Może znajdować się w skrajnym przypadku na osobnej stronie (czy w osobnym bloku tekstu na stronie) i sytuacja taka ma miejsce najczęściej wówczas, gdy ograniczenie wielkości zwykłego opisu alternatywnego do kilku zdań jest niewystarczające. Należy więc uznać, że za każdym razem gdy w niniejszym poradniku będzie mowa o opisie alternatywnym, będzie chodziło o obie formy opisu, przy założeniu, że podstawową formą jest atrybut "alt" znacznika <img>.
Często, gdy pytamy kogoś znającego obcy język o znaczenie jakiegoś słowa, ten odpowiada nam - podaj kontekst. Istnieją słowa, które wyrwane z kontekstu nie sposób poprawnie przetłumaczyć. Podobnie jest z elementami graficznymi na stronie i ich opisami, które w pewien sposób są pewną formą tłumaczenia z języka obcego (języka wizualnego) na język zrozumiały dla każdego.
Kontekst
Opis alternatywny poniższego obrazu może mieć w zasadzie dowolnie wiele form i składać się z ogromnej liczby różnych treści. Wszystko będzie uzależnione od kontekstu.
Przykład 1

Maria Antonia Josefa Johanna von Österreich (ur. 2 listopada 1755, w pałacu Hofburg, w Wiedniu, zm. 16 października 1793, w Paryżu) – arcyksiężniczka austriacka, Królowa Francji. Była piętnastym dzieckiem i zarazem jedenastą (ostatnią) córką cesarza Franciszka I Lotaryńskiego i Marii Teresy Habsburg. Zginęła ścięta na gilotynie podczas Rewolucji Francuskiej.
Który z poniższych opisów alternatywnych najlepiej przypisać temu obrazowi?
- Pusty alt (alt="")
- Obraz Marii Antoniny
- Maria Antonina - tragicznie zmarła królowa Francji, ścięta na gilotynie podczas Rewolucji Francuskiej.
- Maria Antonina
Pierwszym krokiem przy refleksji nad opisem alternatywnym jest stwierdzenie, czy obraz pełni jakąś rolę czy też ma znaczenie jedynie ze względu na to, co przedstawia. Rolą zdjęcia w większości przypadków jest link, i wówczas podstawową funkcją opisu alternatywnego jest wskazanie celu, do którego link prowadzi. Sprawa jest więc stosunkowo prosta.
Natomiast stwierdzenie, czy zdjęcie niesie w sobie jakąś informację jest sprawą trudniejszą. Pusty alt może być wystarczający w sytuacji, w której tekst otaczający obraz wyjaśnia prezentowaną zawartość graficzną. W powyższym przykładzie zdjęcie nie pełni roli linku ani nie jest w żaden inny sposób elementem aktywnym na stronie.
Pamiętając o tym, że opis alternatywny powinien być precyzyjny, spójny, względnie krótki, nie powinien powielać już obecnych na stronie informacji, nie powinien zawierać zwrotów typu "zdjęcie...", "rysunek przedstawiający..." itp. wydaje się, że opis 4: "Maria Antonina" jest tu najlepszym rozwiązaniem, gdyż w ten sposób obraz nie jest ukryty przed osobą niewidomą (pusty alt (alt="") powoduje, że osoba niewidoma nie jest w ogóle informowana o obecności grafiki), a jak już wcześniej wspominaliśmy, jak najpełniejsze informowanie osoby niewidomej o zawartości wyświetlanej strony może być ważne. Ponadto obraz jednak NIESIE informację, gdyż pokazuje jak wyglądała Maria Antonina, więc nie może być uznany za element jedynie ozdobny.
Opis numer 2 zupełnie niepotrzebnie zawiera słowo "Obraz". W danym przypadku informacja o tym, że jest to obraz wydaje się niepotrzebna, nie wnosząca żadnej dodatkowej, użytecznej treści.
Należy zwrócić uwagę na opis numer 3. Jest to rodzaj opisu alternatywnego, na który można dość często natrafić w Internecie i który jest nieprawidłowy, gdyż faktycznie nie przekazuje treści obecnych na obrazie. Obraz nie przedstawia śmierci na gilotynie Marii Antoniny, niepotrzebne jest też użycie przymiotnika wyrażającego ocenę ("tragicznie"). Opis alternatywny powinien być maksymalnie neutralny uczuciowo - "tragizm" śmierci królowej Francji wynika z dzisiejszej oceny tego wydarzenia. Jakkolwiek dziwne się to nam może wydawać, dla wielu uczestników tamtych wydarzeń ścięcie Marii Antoniny było wydarzeniem radosnym. Ponadto warto tu zauważyć, że informacja zarówno o tym, że była królową Francji, jak i o tym jak zginęła znajduje się w bezpośredniej bliskości obrazu, więc nie ma potrzeby powielać tej informacji.
Przykład 2

Maria Antonina nie była dobrze wykształcona. Chociaż przyszła królowa mogła się wiele nauczyć od swej matki, ta nie przykładała odpowiedniej wagi do edukacji swej najmłodszej córki, być może nie zdając sobie sprawy ze szczególnego charakteru rządów we Francji. Marii Antoninie na pewno zabrakło umiejętności politycznych i pracowitości matki, ale z pewnością byłaby lepszą królową, gdyby wychodząc za mąż, była nieco starsza i gruntowniej wykształcona.
Który z poniższych opisów alternatywnych najlepiej przypisać temu obrazowi?
- "Maria Antonina"
- Pusty opis alternatywny (alt="")
- "Obraz królowej"
- Nie potrzeba w ogóle opisu alternatywnego i atrybutu alt.
W powyższym przypadku wydaje się, że najlepszym rozwiązaniem jest zastosowanie pustego opisu alternatywnego (alt=""). Użycie "Maria Antonina" spowodowałoby niepotrzebne powielenie informacji dostępnej przecież w podpisie i odczytywanej przez czytnik ekranu. Osoba niewidoma usłyszałaby więc dwukrotnie "Maria Antonina". Opcja trzecia - "Obraz królowej" to informacja dodatkowa, ale całkowicie zbędna, nie wnosząca tak naprawdę niczego wartościowego ani nowego. Opcja czwarta to oczywiście byłby błąd - atrybut alt jest obowiązkowy i konieczny, bez niego mielibyśmy do czynienia z błędem składni HTML.
Przykład 3
Który z poniższych opisów alternatywnych najlepiej przypisać temu obrazowi?
- "Maria Antonina"
- Pusty opis alternatywny (alt="")
- Artykuł w Wikipedii o Marii Antoninie
- Artykuł w Wikipedii
W powyższym przypadku grafika jest linkiem. W takich razach kluczową informacją jest cel, do którego link prowadzi, więc wydaje się, że opcja 3 (Artykuł w Wikipedii o Marii Antoninie) jest najlepsza. Ważne, by informacja o tym, że jest to link do artykułu właśnie o Marii Antoninie była zawarta w opisie alternatywnym, gdyż osoby niewidome często korzystają z listy linków obecnych na stronie, a opis alternatywny linku graficznego jest w takim przypadku treścią samego linku. Gdyby przyjąć opis alternatywny numer 4, wówczas utworzylibyśmy tak zwany link niezrozumiały poza kontekstem wizualnym. Taki link jest bezużyteczny dla osoby niewidomej.
Użycie pustego opisu alternatywnego jest w takim przypadku nie do przyjęcia, gdyż spowodowałoby to powstanie pustego linku (linku bez żadnej treści) co jest samo w sobie poważnym błędem, barierą w dostępności.
Powtórzenie podpisu (Maria Antonina - opcja 1) jest bezużyteczne i co najważniejsze nie spełnia wymagania dotyczącego wyjaśnienia dokąd prowadzi link.
Należy pamiętać o tym, by unikać w takich sytuacjach zwrotów typu: "Link prowadzi do...", czy "kliknij, żeby przejść do...". Czytniki ekranu, którymi posługują się osoby niewidome informują, że mamy do czynienia z linkiem, a dla widzących taki dodatek jest bezużyteczny.
Przykład 4

Maria Antonina ze swoimi dziećmi: na kolanach trzyma Ludwika Karola, Maria Teresa Charlotta przytula się do matki, Ludwik Józef wskazuje pustą kołyskę (pierwotnie w kołysce znajdowała się Zofia Helena Beatrycze, ale dziewczynka zmarła zanim obraz ukończono)
Który z poniższych opisów alternatywnych najlepiej przypisać temu obrazowi?
- Maria Antonina.
- Obraz Marii Antoniny.
- Klasyczny, statyczny obraz Marii Antoniny siedzącej z dziećmi.
- Klasyczny obraz olejny przedstawiający Marię Antoninę siedzącą w czerwonym stroju w kapeluszu z piórem obok pustej kołyski. Pod nogami ma haftowaną poduszką, na podłodze leży zdobiony wzorami roślinnymi dywan. Na kolanach trzyma małe dziecko w białej sukience, a po jej prawej stronie przytula się do jej ręki dziewczynka ubrana w ciemnoczerwoną sukienkę. Po lewej stronie, przy kołysce, stoi chłopiec ubrany w brązowe spodnie przepasany szarym pasem materiału, z koronkowym kołnierzykiem i wskazujący palcem prawej ręki pustą kołyskę.
Tak jak poprzednio ważne jest, czy opis obrazu nie jest czasem obecny w bezpośredniej bliskości obrazu.
Obraz nie jest linkiem. Sytuacja, z którą mamy tutaj do czynienia nie jest jednoznaczna, co niestety jest częste.
Opcja pierwsza jest oczywiście do natychmiastowego wykluczenia, jako niepełna.
Dodatkowa informacja (słowo "Obraz") w opcji drugiej nie wnosi tu żadnej nowej wartości, szczególnie, że tak naprawdę nie oddaje faktycznie prezentowanej sceny. Oczywiście wiemy nieco więcej (na przykład że to nie jest fotografia tylko obraz), ale jest to raczej niewystarczające.
Trzecia opcja daje już więcej informacji i pozwala jednoznacznie zidentyfikować obraz na stronie (chyba że jest na niej więcej obrazów francuskiej królowej z dziećmi). Informacja o tym, że jest to obraz olejny jest elementem dodatkowym, który może mieć znaczenie na przykład gdyby chodziło o stronę zawierającą informacje i przykłady obrazów tworzonych różnymi technikami.
Czwarta opcja wydaje się być prawidłowa, tyle, że zbyt rozwlekła - ponad 500 znaków. Taki opis byłby odpowiedni do osobnego opisu (na przykład wewnątrz znaczników <details>...</details>), jednak do przypisania jako wartość atrybutu "alt" raczej się nie nadaje. Tak więc jeśli technika wykonania obrazu nie ma znaczenia, to wydaje się że opcja trzecia byłaby tu odpowiednia.
Oczywiście najważniejszy jest kontekst. Taki obraz mógłby mieć całkowicie inny opis alternatywny gdyby był umieszczony na stronie poświęconej technikom malarstwa osiemnastowiecznego. Można sobie łatwo wyobrazić, że w takim przypadku informacja, że obraz przedstawia Marię Antoninę z dziećmi mogłaby nie być w ogóle ujęta w opisie alternatywnym, za to zawarte byłby w nim inne szczegóły, na przykład techniczne.
Obrazy aktywne.
Obrazy mogą być linkami, jak już było to wspomniane powyżej, mogą też spełniać dodatkowe funkcje związane na przykład z nawigacją.
Przykład 5

Grafika "Przetargi" jest jedną z części paska nawigacyjnego,
Który z poniższych opisów alternatywnych najlepiej przypisać temu obrazowi?
- Przetargi
- Link do listy przetargów i ich dokumentacji
- Pusty alt, bo obraz nie ma zawartości.
Oczywiście pierwsza opcja jest najlepsza, gdyż jest faktycznie dokładnym odwzorowaniem zawartości grafiki, a jednocześnie daje użytkownikowi niewidomemu dokładnie tę samą informację, jaką dostaje użytkownik widzący.
Opcja rozbudowana ("link do...") oferuje nadmiar informacji, przy czym nadmiar informacji niepotrzebnej, bo czytnik ekranu informuje sam z siebie, że grafika jest linkiem. Ogólnie, zazwyczaj w sytuacji w której obraz zawiera wyłącznie tekst, ten tekst powinien znaleźć się w opisie alternatywnym.
Pusty alt byłby oczywiście w tym przypadku błędem powodując powstanie pustego, całkowicie niezrozumiałego linku. Czytnik ekranu wypowiedziałby w takim przypadku jedynie: "grafika - link".
Przykład 6
Przeczytaj artykuł o życiu Marii Antoniny i o czasach, w których żyła.

(Uwaga! Najechanie na powyższy obrazek kursorem myszki powoduje pojawienie się informacji o tym, co się stanie po kliknięciu. To NIE JEST to samo co opis alternatywny!)
Który z poniższych opisów alternatywnych byłby odpowiedni dla niebieskiej strzałki?
- Czytaj
- Następna strona
- Historia Marii Antoniny
- Przeczytaj artykuł: Maria Antonina - pierwsza celebrytka Francji
- Strzałka skierowana w prawo
Jak to bywa, odpowiedź nie jest jednoznaczna. To znaczy wydaje się, że pierwsza opcja odpada dlatego, że byłby to link zrozumiały jedynie w kontekście wizualnym, ale już w niektórych sytuacjach druga opcja ("Następna strona") mogłaby by być odpowiednim opisem alternatywnym. Zarówno trzecia jak i czwarta opcja mogą być odpowiednim opisem alternatywnym dla strzałki w większości sytuacji, przy czym wybierając opcję 4 faktycznie powodujemy, że osoba niewidoma będzie miała WIĘCEJ informacji o funkcji tego linka graficznego od osoby widzącej.
Oczywiście opis "strzałka skierowana w prawo" nie byłby tutaj w żadnym razie poprawnym opisem alternatywnym, choć wyjaśniałby co przedstawia grafika. Jednakże, co jest chyba oczywiste, fakt, że grafika przedstawia strzałkę nie ma raczej w tym przypadku żadnego znaczenia.
Przykład 7
Pobierz formularz zgłoszeniowy

Uwaga! Najechanie na powyższy link kursorem myszki powoduje pojawienie się informacji o tym, co się stanie po kliknięciu. To NIE JEST to samo co opis alternatywny!
Który z poniższych opisów alternatywnych najlepiej przypisać ikonce PDF?
- Formularz zgłoszeniowy
- Plik PDF
- Ikonka z napisem PDF, pod którym jest biała strzałka w dół
- Pusty alt (alt="")
Ważnym elementem, który należy wziąć pod uwagę w powyższym przypadku jest fakt, że mamy tu do czynienia z linkiem blokowym obejmującym zarówno tekst jak i grafikę. Oznacza to, że część funkcji samego linku wyjaśniona jest przez tekst. Jednak zawarty w linku obraz niesie również informację, więc to ta informacja powinna być brana pod uwagę.
Pierwsza opcja odpada, bo opis alternatywny by jedynie dublował już istniejącą informację. Czytnik ekranu osoby niewidomej odczytałby coś mniej więcej takiego: "link pobierz formularz zgłoszeniowy formularz zgłoszeniowy". Pusty alt (alt="") z opcji 4 nie spowodowałby tu powstania pustego linku, gdyż pozostałby jeszcze tekst (pobierz formularz zgłoszeniowy), jednak spowodowałoby to faktycznie usunięcie ważnej informacji, jaką jest format pliku. Ikonka spełnia tu ważną funkcję i oczywiście niesie w sobie informację o formacie, więc nie ma powodu, by tę informację ukrywać przed osobą niewidomą.
Opcja 3 opisuje ikonkę, ale przecież jej wygląd nie ma tu żadnego znaczenia (tak jak i kierunek, w który wskazuje biała strzałka.
Oczywiście prawidłowym opisem alternatywnym byłby w tym przypadku "Plik pdf" z opcji 2, przy czym należy pamiętać, że i tak nie byłaby to wystarczająca informacja, gdyż w przypadku linku prowadzącego do dokumentu do pobrania poza informacją o jego formacie konieczne jest podanie informacji o rozmiarze, a tej w przedstawionym przykładzie nie ma.
Podobna do powyższej sytuacja występuje często w przypadku linków zapowiadających informacje (np. aktualności) na stronach różnych instytucji. Często zapowiedzi (leady) prezentowane są razem z miniaturką jakiegoś zdjęcia czy obrazka, tak jak na poniższym przykładzie:
Przykład 8

Maria Antonina została ścięta wczoraj, 16 października, na Placu Rewolucji. Wczoraj, kwadrans po południu Wdowa Capet weszła na szafot...
Wczoraj w południe, wśród pełnych nienawiści krzyków tłumu zakończyło się podłe życia autryjaczki, która tyle złego zrobiła dla Francji.
Uwaga! Najechanie na powyższy link kursorem myszki powoduje pojawienie się informacji o tym, co się stanie po kliknięciu. To NIE JEST to samo co opis alternatywny!
Jaki nadać opis alternatywny obrazkowi?
- Scena publicznego ścięcia Marii Antoniny na gilotynie
- Pusty alt
- Miniatura obrazu ilustrującego artykuł.
- Miniatura - pełny opis obrazu na stronie z artykułem
Co do opcji pierwszej to możemy ją od razu odrzucić dlatego, że chyba tylko użytkownicy o sokolim wzroku są w stanie zobaczyć, co tak naprawdę przedstawia ta miniatura. Faktycznie, obraz przedstawia scenę ścięcia kogoś na gilotynie, jednak rozmiar miniatury jest taki, że trudno to zobaczyć. Opis alternatywny ma zazwyczaj informować o tym, co przedstawia grafika, ale nie jest jego przeznaczeniem doprowadzanie do sytuacji, w której niewidomy wie więcej od widzącego na temat tego, co jest na stronie. Dodatkowo nawet na oryginale obrazu nie widać kto został poddany tej krwawej egzekucji, a o tym, że obraz przedstawia ścięcie Marii Antoniny wiadomo jedynie z jego opisu i nazwy podanej przez autora.
Ważnym elementem refleksji nad opisem alternatywnym w przedstawionym powyżej przykładzie jest fakt, że jest to link blokowy. Połączenie grafiki z tekstem w jeden link, gdy pełnią one wspólnie funkcję zapowiedzi artykułu, do którego przejdzie się po kliknięciu, jest lepszym rozwiązaniem od tworzenia dwóch linków - jednego dla tytułu wiadomości, drugiego dla grafiki. Dublowanie linków, szczególnie gdy są położone obok siebie nie jest dobrym rozwiązaniem i wprowadza jedynie wielokrotny, niepotrzebny odczyt tych samych informacji przez czytnik ekranu.
Opcja 3 tak naprawdę wnosi niewiele informacji. Nie informuje o zawartości grafiki, informuje jedynie o jej funkcji, przy czym jeśli na stronie będzie więcej takich zapowiedzi informacji, to taki opis alternatywny, który powtarzałby się za każdym razem byłby tym bardziej bezsensowny i nic niewnoszący. Odnosi się to tak samo do opcji 4, przy czym w przypadku opcji 4 znów mielibyśmy do czynienia z przekazaniem, za pomocą opisu alternatywnego, dodatkowej informacji osobie niewidomej, informacji, której osoba widząca nie dostaje ("...pełny opis obrazu na stronie z artykułem").
Pozostaje opcja 2, pusty opis alternatywny, bo gdy się dobrze zastanowić, to miniatura graficzna w tym przypadku pełni faktycznie jedynie funkcję ozdobnika, samodzielnie nie niosąc żadnej znaczącej informacji. Gdy grafice w takim linku blokowym zostanie przypisany pusty opis alternatywny (alt=""), wówczas jej obecność zostanie zignorowana przez czytnik ekranu, który odczyta jedynie treść linku, czyli jego część tekstową (sam tytuł). Wydaje się to najbardziej logicznym rozwiązaniem dającym osobie niewidomej dokładnie tę samą informację którą dostaje osoba widząca.
Grafiki dekoracyjne.
Grafiki dekoracyjne nie niosą znaczących treści. Używane są dla urozmaicenia wyglądu strony, nie są linkami. Najczęściej należy przypisywać im pusty opis alternatywny (alt="") dzięki czemu będą one ignorowane przez czytnik ekranu. Dotyczy to na przykład rożnych ozdobników, na przykład linii oddzielających od siebie różne bloki informacyjne na stronie, czy też ilustracje tekstu, jak poniżej. Warto zauważyć, że gdy obraz nie niesie żadnych informacji, jest jedynie ozdobnikiem, to najwygodniej i najprościej jest go umieścić na stronie poprzez arkusz stylów jako obraz tła, dzięki czemu problem jego odczytywania przez czytnik ekranu w ogóle znika.
Przykład 9

Dzięki przeczytaniu, zrozumieniu i przyswojeniu treści tego poradnika będą Państwo wiedzieli jak tworzyć dostępne treści, a to, co będą Państwo publikowali w Internecie będzie przyjazne i dostępne dla osób niewidomych.
Jaki byłby najlepszy opis alternatywny dla obrazka przy tekście?
- Uścisk ręki
- Przyjazne i dostępne treści dla osób niewidomych
- Pusty alt
Oczywistym jest, że opcja 2 odpada. Taki opis alternatywny ani nie oddaje tego, co przedstawia grafika, ani nie wnosi żadnej informacji o jej funkcji, co oznacza, że opcja 3 (alt="") wydaje się tu najlepszym rozwiązaniem.
Warto jednak w takim przypadku mieć również na uwadze fakt, że przypisując pusty alt powodujemy, że osoba niewidoma wie trochę mniej od widzących o tym, co jest widoczne na stronie. Oznacza to jakieś zubożenie jej wiedzy, nawet jeśli ta wiedza jest mało znacząca. Można by więc wyobrazić sobie, że przypisanie obrazkowi opisu, na przykład: "rysunek symbolicznego uścisku dwóch dłoni" mogłoby być lepszym rozwiązaniem. Faktycznie, niektórzy niewidomi uważają, że ważne jest być poinformowanym o różnych elementach strony, bo taka wiedza może być czasami przydatna. Wydaje nam się, że w przypadku takim jak powyżej byłaby to przesada i niepotrzebne mnożenie nieważnych informacji, ale gdyby ten obrazek miał opis alternatywny trudno byłoby stwierdzić, że jest to jednoznacznie błąd.
Przypadki szczególne.
Przyciski (buttony) graficzne w formularzach muszą mieć opis alternatywny wyjaśniający działanie przycisku. Często takie przyciski można znaleźć przy prostych formularzach wyszukiwania na stronie, czy zapisu do newslettera. W przypadku uruchamiania wyszukiwarki poprawny kod takiego przycisku byłby:
<input type="image" alt="Rozpocznij wyszukiwanie">.
Obrazy podzielone
Niektórzy webmasterzy stosują dzielenie dużych grafik na mniejsze części, które dopiero po załadowaniu powodują powstanie na ekranie całościowego obrazu. Każda z ładowanych części jest osobnym plikiem graficznym, ale dopiero ich połączenie daje końcowy efekt. Jeśli ten końcowy efekt, ta zbudowana z cząstek całość niesie jakąś informację, to oczywiście konieczne jest przypisanie niepustego opisu alternatywnego.
Pojawia się pytanie - w którym miejscu umieścić ten opis? Do którego z elementów go przypisać?
Z całą pewnością nie na wszystkich kawałkach obrazu, który powstaje z ich połączenia. Najprościej byłoby przypisanie opisu alternatywnego wyjaśniającego co przedstawia poskładana z części grafika, do pierwszej w kolejności ładowania części, albo do najważniejszej, czy największej. Ważne, by w takiej sytuacji do wszystkich innych części przypisać pusty opis alternatywny (alt="").
Loga.
Główne logo na stronie, czy też na przykład herb czy godło, to często link prowadzący do strony głównej. Informacja o tym, że jest to logo, herb czy godło oczywiście może być zamieszczona w opisie alternatywnym jednak najważniejsze by znalazła się tam informacja o nazwie właściciela (jeśli jest obecna w elemencie graficznym) i o tym, że link prowadzi do strony głównej. Niektórzy praktycy uważają, że skoro na większości stron ten pierwszy link najczęściej prowadzi do strony głównej, to opis alternatywny z samą nazwą właściciela strony jest wystarczający.
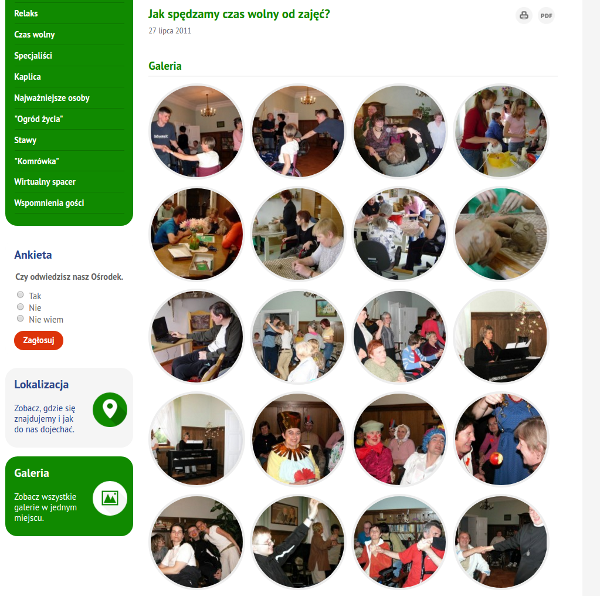
Galerie zdjęć - fotoreportaże z wydarzeń
Na wielu stronach instytucji pojawiają się i są dziś bardzo popularne galerie zdjęć. Czasami zawierają dziesiątki, a nawet setki zdjęć, często z wydarzeń o charakterze publicznym. Bardzo często (można bez ryzyka stwierdzić, że NAJCZĘŚCIEJ) marzenie o tym, by wszystkie zdjęcia w galerii były szczegółowo opisane jest mrzonką. Przygotowanie poprawnych opisów alternatywnych kilkuset zdjęć w galerii wymaga ogromnego nakładu pracy - byłyby to godziny, a nawet dni, które jeden pracownik musiałby na to poświęcić. Efektem jest najczęściej zwyczajnie brak jakichkolwiek opisów tych zdjęć.

WCAG 2.0 w tych sprawach jest jednoznaczny:
(...)Dla każdej treści nietekstowej należy dostarczyć alternatywną treść w formie tekstu,(...)
Wydaje się, że redaktor serwisu www staje tutaj wobec wyzwania, którego nie będzie w stanie podjąć.
Istnieje pewne, niedoskonałe, rozwiązanie tego problemu. Otóż należy potraktować galerię jako JEDEN OBIEKT, któremu należy przypisać JEDEN opis alternatywny.
Oczywiście w przypadku galerii zdjęć, szczególnie takiej, która ma znaczne rozmiary, opis taki będzie opisem długim, wielozdaniowym. Nic nie stoi na przeszkodzie, by ten opis umieścić przed samą galerią tak, by był dostepny dla każdego, lub też umieścić go na osobnej stronie, a przy galerii umieścić link. Należy jednak zawsze pamiętać, że taki opis ma zawierać informację o tym co przedstawia galeria, a informacja ta powinna być jak najbardziej szczegółowa.
Przykładem takiego opisu galerii mógłby być taki tekst:
Galeria zawiera 85 zdjęć przedstawiających zabawę noworoczną w Gminnym Ośrodku Kultury. Uczestnicy zabawy, wśród których duża część jest przebrana w różne fantazyjne, kolorowe stroje, takie jak postacie z horroru, egzotyczne zwierzęta, clowni, rycerze, chińscy wojownicy, bawią się w dużej, udekorowanej kolorowymi łańcuchami i balonikami sali. Pod oknem w rogu stoi czteroosobowa orkiestra - gitara, perkusja, organy elektryczne oraz saksofon. Obok orkiestry na długim stole ułożone są różne potrawy i napoje. Pod sufitem umieszczone są kolorowe reflektory. Pośród bawiących się można zobaczyć zarówno dzieci, jak i młodzież, dorosłych, a także seniorów, w tym najstarszą obywatelkę naszej gminy, panią Leokadię, której wójt wręcza okolicznościowy medal z okazji ukończenia przez nią 100 lat. Na parkiecie uczestnicy zabawy tańczą, a wśród nich są dwie osoby na wózkach inwalidzkich.
Należy podkreślić, że taki opis powinien zawierać jak najwięcej znaczących szczegółów dotyczących tego, co przedstawiają zdjęcia w galerii.
Miniatury galerii
To, że zalecamy stworzenie jednego opisu dla całej, dużej galerii nie oznacza, że można zignorować opisy alternatywne miniatur. Każda miniatura musi mieć opis informujący o tym, że kliknięcie spowoduje powiększenie zdjęcia. Jest to o tyle ważne, że każda z miniatur jest linkiem (to znaczy można na nią kliknąć) i osoba niewidoma, która przychodzi na stronę takiej galerii musi wiedzieć jaka jest funkcja takiego linku.
Tak więc w przypadku miniatur, na które można kliknąć, by zobaczyć powiększone zdjęcie, w opisie alternatywnym umieścimy informację np.
Zabawa noworoczna - kliknięcie spowoduje wyświetlenie powiększonego zdjęcia
Należy pamiętać, że przedstawione powyżej rozwiązanie problemu dotyczącego opisów alternatywnych elementów galerii zdjęć jest rozwiązaniem niedoskonałym i w pewien sposób jest obejściem zaleceń WCAG 2.0.
Wróć do poprzedniej strony Przejdź do następnej strony Przejdź na górę strony.

